

That era was when resets such as normalize.csscame about and saved us all heaps of hell.
#Simple css reset 2021 code#
Without a reset stylesheet there could be differences between browsers when loading your. Eric Meyers CSS Reset is the hard approach, saying that in most cases we dont want basic styles from the browsers, like the font-size. Collection of hand-picked free HTML and CSS list style code examples. Most projects really do not need all of the rules these libraries include and can get by one simple rule to remove all the margins and padding applied to most elements in your layout by the browser’s default box model, this is called Border-box. In this modern era of web development, we don’t really need a heavy-handed reset, or even a reset at all, because CSS browser compatibility issues are much less likely than they were in the old IE 6 days. / Standard CSS Reset This is used to account for differences in browsers. See the Pen Animated CSS Buttons by an ( annguyn) on CodePen. On hover, these buttons fill with color at angles, employ swipe effects, pattern fills, and more.

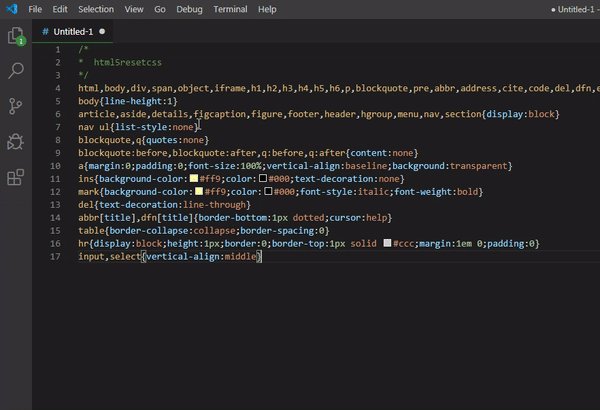
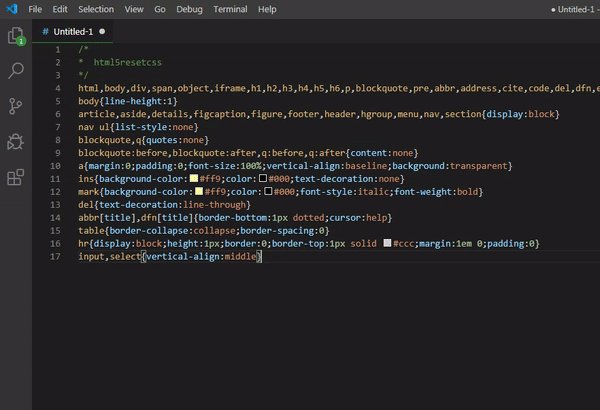
Use a CSS Reset:Ī CSS Reset or a Reset CSS is a short, compressed (minified) set of CSS rules that resets the styling of all HTML elements to a consistent baseline. It can be easy to get bogged down in how grid works, with a lot of new properties, values, and even units So lets try and simplify things as much as possib. This set of animated CSS buttons have a simplicity to them that makes them highly usable in a wide variety of contexts. Another advantage with these button effects is they are all designed purely using CSS3 and HTML5 scripts. All the hover effects are smooth and simple so that you can use them on any type of website and landing page. In this one, you get five types of CSS button hover effects.
#Simple css reset 2021 pro#
This article covers the 5 most important Pro CSS Tips which helps you to cut down on duplicate rules and overrides, standardize the rules of styling across your layouts and help you create a personal framework that is not only efficient, but solves many common problems too. In the previous example, the developer has given us only one effect. Now- a- days, front-end development focuses on efficiency- faster loading and minimizing code.


 0 kommentar(er)
0 kommentar(er)
